In dieser Reihe steht die Farbe im Mittelpunkt. Die Farbe ist mit Sicherheit eins der wichtigsten Mittel des Webdesigns und spielt dadurch eine enorme Rolle bei der Gestaltung Ihrer Website. Vor allem im Marketing ist es besonders notwendig die Zielgruppe neben gutem Webdesign auch mit der richtigen Farbe geschickt anzusprechen.
Doch was ist Farbe? Farben wirken auf uns auf unterschiedliche Art und Weise. Welche Wirkung ist es? Was sind Kontraste? Welche Farbmodelle sollen für den Druck und welche für das Web benutzt werden?
Artikelreihe “Wichtigste Schritte zu Ihrer Website”
Den ersten Artikel, der sich mit dem Thema “Webdesign – Konzept” befasst, finden Sie hier.
Was ist eigentlich Farbe?
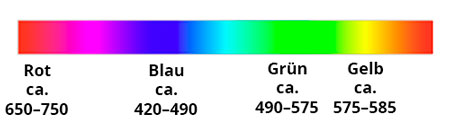
Licht! Die Antwort lautet richtigerweise: Licht. Und zwar Licht, das mit einer bestimmten Wellenlänge strahlt. Die Farbe Gelb wird somit nur als gelb von uns wahrgenommen, wenn das Licht mit einer Wellenlänge von ca. 575-585 Nanometer unser Auge trifft.
- Violett ca. 400-450 nm
- Blau ca. 490-490 nm
- Grün ca. 490-560 nm
- Gelb ca. 560-590 nm
- Orange ca. 590-630 nm
- Rot ca. 630-700 nm

Lichtfarbe und Objektfarbe
Die Farbe kann sowohl von der Lichtquelle selbst kommen, als auch von einem Gegenstand, das von den Lichtquellen angestrahlt wird.
Anders formuliert: wenn das Licht in einer bestimmten Wellenlänge einen Gegenstand trifft, strahlt dieser zurück. Ein Teil der ursprünglichen Lichtwellen werden vom angestrahlten Gegenstand absorbiert, reflektiert oder – je nach Oberfläche – verändert. Das Ergebnis nimmt dann unser Auge wahr.
Kommt die Farbe also von einem Leuchtkörper – wie zum Beispiel der Sonne, einer Lampe, einem Blitzgerät, oder für Webdesign relevantem Monitor, nennt man sie Lichtfarbe.
Wenn sie hingegen von einer Sache (Gegenstand, Körper) kommt, spricht man von der sogenannten Körperfarbe. Wichtig ist diese Art der Farbe zwar weniger im Webdesign, im Design an sich, spielt sie jedoch eine enorme Rolle. Die Körperfarbe definiert nämlich den gesamten Bereich der Printmedien.
Nicht weniger wichtig ist die Kenntnis dieser Begriffe, wenn es um die Kalibrierung eines Monitors geht. Hierbei ist es wichtig, dass die Farben des Monitors so gut es eben technisch möglich ist, mit den Körperfarben der “analogen” Welt übereinstimmen.
Farbe im Webdesign
Während man im Printdesign davon ausgehen kann, dass jeder Betrachter die Farben gleich wahrnimmt (mit der Ausnahme der Menschen mit Sehschwächen und Farbenfehlsichtigkeit), ist es im Webdesign etwas anders. Hier weiß man nicht über welche Hard- und Software der User verfügt.
Hier spielt vordergründig die Displaygröße eine Rolle. Die Webinhalte sollten sowohl auf großen, als auch auf kleinen Displays gut aussehen und ihre volle funktion beibehalten.
Dazu kommt jedoch noch der Umstand, dass unterschiedliche Browser die Farben unterschiedlich darstellen. Das sollte man bei jedem Projekt im Hinterkopf behalten und mit dem Auftraggeber besprechen.
Tipps
-
Erkundigen Sie sich, ob es Statistiken zur Zielgruppe gibt. Bei vielen Unternehmen gibt es Auswertungen, die zeigen, welcher Browser am meisten von der Zielgruppe benutzt wird. Da macht es durchaus Sinn, das Webdesign und die Auswahl der Farbe für diesen Browser zu optimieren. Lesen Sie mehr zum Thema Zielgruppe.
-
Zum Thema Display-, Monitor-, Gerätegröße gilt nur eines: jede Website muss responsive sein. Kein wenn und aber. Wir schreiben nämlich das Jahr 2019.
Eine gibt jedoch auch eine gute Entwicklung. Die Auswahl der Farben stößt heutzutage an keine Grenzen mehr. Über das Thema “websichere Farben” muss man sich daher keine Gedanken mehr machen. Heute kämpft man eher mit der Qual der Wahl. Wie man nun die richtige aus den 16.777.216 zur Verfügung stehenden Farben findet und in ein zum Webdesign passendes Farbschema integriert, erfahren Sie im Laufe dieses Beitrages.
Farbmodelle: Farbe im Webdesign und in der Offline-Welt
Um Farben zu beschreiben und definieren gibt es eine Reihe von Farbmodellen. Die Printmedien verwenden andere Verfahren und Farbmischungen als die digitalen Medien. Die Farbdarstellung auf einem Monitor findet mit Lichtfarben statt, im Print sieht es wiederum ganz anders aus.
Additive Farbmischung und das RGB-Farbmodell – das Farbmodell fürs Webdesign
Bei der additiven Farbmischung handelt es sich um die Entstehung von Farbe durch Vermischung der Grundfarben Rot, Grün und Blau. Im Webdesign entsteht die Farbe grundsätzlich mit Hilfe der Lichtfarben. Denn die Monitore, Handydisplays, Tablets, Laptops etc. sind alles selbstleuchtende Medien, die aus vielen Pixel bestehen.
RGB. Diese drei Buchstaben hat wahrscheinlich nahezu jeder technikaffine Mensch gelesen oder gehört. Doch was steckt nun dahinter?
Am für Webdesign relevanten Beispiel des Monitors:
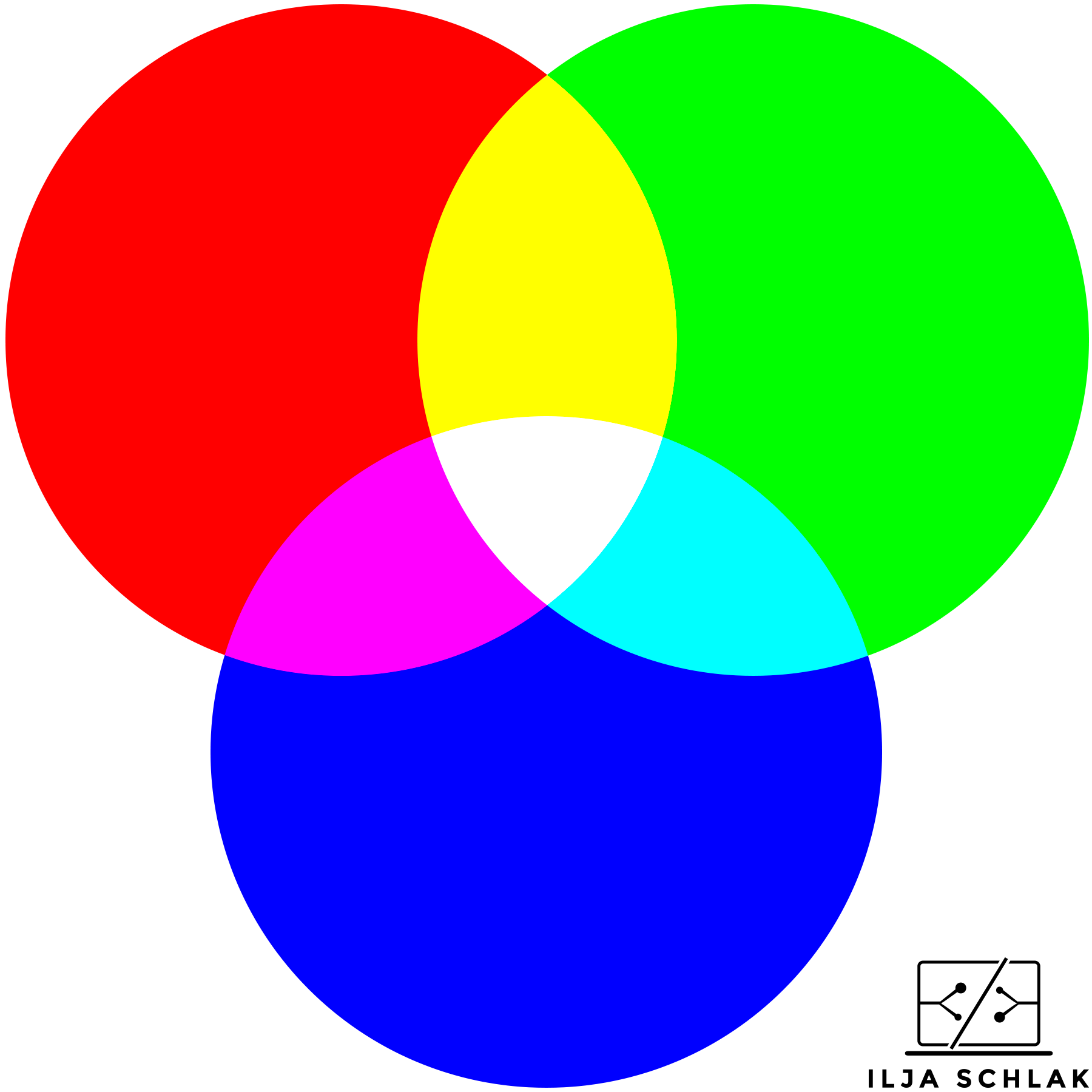
Jedes Pixel ist in der Lage die drei Grundfarben Rot, Grün und Blau (RGB, auch Lichtfarben genannt) wieder zu geben. Wenn man diese Grundfarben untereinander mischt, entstehen neue Farben: Grün und Blau ergeben Türkis (Cyan), Rot und Grün ergeben Gelb (Yellow). Anschließend ergeben Rot und Blau Magenta. Und alle drei Grundfarben bilden folglich weiß.

Webdesign und Farbe: Das RGB-Farbmodell: die drei Grundfarben: Rot, Grün, Blau und die Mischergebnisse (© ilja-schlak.de)
Wie oben bereits erwähnt ist das RGB-System die Mischung aus den drei Lichtfarben.
Das RGB-Farbmodell umfasst ca 16,7 Millionen Farben. Für jede dieser drei Farben wird ein Wert von 0 bis 255 angegeben (also 256 Werte insgesamt: für Rot 0-255, für Grün 0-255 und für Blau ebenfalls von 0-255). Die Farbe wird also im RGB-System durch diese drei Werte rgb 0-255 (Rotanteil); 0-255 (Grünanteil); 0-255 (Blauanteil) definiert.
Ein Paar Beispiele
Reines Rot hat den RGB-Wert: 255;0,0
Kastanienbraun hätte den RGB-Wert 138;0;0
Reines Grün: 0;255;00
256 * 256 * 256=16.777.216 Farbkombinationen.
Die subtraktive Farbmischung und das CMYK-Farbmodell
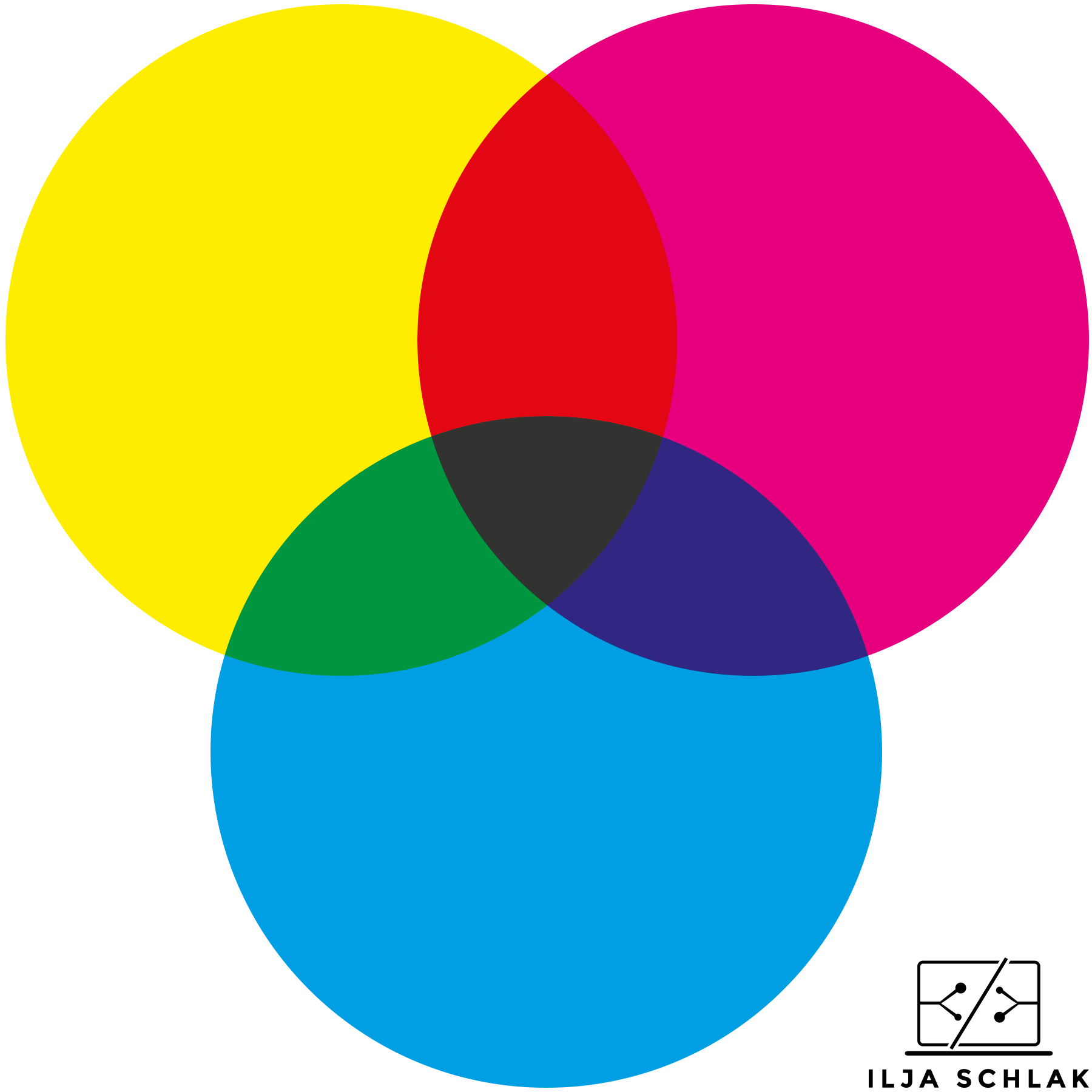
Anders als bei den additiven Farbmischungen sind die Grundfarben der subtraktiven Farbmischung Zyan (Cyan), Magenta, und Gelb (Yellow): CMY. Bei dieser Mischung werden die Lichtwellen subtrahiert: subtraktive Farbmischung.
Wenn man diese Körperfarben CMY mischt, bekommt man als Ergebnis die drei Lichtfarben: RGB:
- Gelb und Magenta ergeben Rot
- Zyan und Gelb ergeben Grün
- Rot und Zyan ergeben Blau

Webdesign und Farbe: Das CMYK-Farbmodell: die drei Grundfarben: Zyan (Cyan), Magenta, Gelb (Yellow) und die Mischergebnisse (© ilja-schlak.de)
Alle drei Farben überlappend ergeben hingegen Schwarz (blacK). In der Theorie zumindest. In der Praxis oder besser gesagt in der realen Welt wird das Schwarz niemals ein reines Schwarz sein. Daher wird beispielsweise in der Druckerei oder gar im Drucker Zuhause, im Büro den drei CMY-Farben, die Farbe Schwarz dazu gegeben. Nur steht das K nicht als letzter Buchstabe im Wort “black”, sondern für Keycolor (oder einfach Key).
Die Zugabe von Schwarz sorgt bei den Druckerzeugnissen für eine gewisse Tiefe und für Kontraste. Es macht natürlich auch Sinn, dass die Druckprozesse für rein schwarze Bereiche – wie Schrift zum Beispiel – nur die schwarze Farbe benutzen.
Bedeutung des CMYK-Farbmodells für das Webdesign
Weit verbreiteter Irrtum besteht darin zu sagen, dass man sich als Webdesigner nur mit den Farben des RGB-Farbmodells beschäftigen sollte. Es ist insofern falsch, da man seine Designs immer auch für Print optimieren sollte. Die Farben, die für das Webdesign verwendet werden, sollten auch mit der Printversion so gut es geht übereinstimmen.
Denn für ein erfolgreiches Unternehmen spielt die Corporate Identity eine wichtige Rolle. Die Hauptfarbe auf der Website sollte mit der im Briefkopf, auf der Visitenkarte, auf den Werbeflyer und ähnlichem übereinstimmen. Der RGB-Farbraum ist jedoch größer als der CMYK-Farbraum, daher sind auch hier Fachkenntnisse und ein gewisses Fingerspitzengefühl vonnöten.
HSB-Farbmodell – Drei Faktoren der Farbe: Farbton, Sättigung, Helligkeit
Neben dem RGB-Modell werden die Farben digital sehr oft und gerne mit dem HSB-Modell bestimmt. Das H steht für “hue” – englisch für Farbwert. Das S steht für “saturation” = Sättigung und schließlich B für “brightness” – Helligkeitswert.
Farbton (hue)
Hue oder Farbton lässt sich einfacher ausgedrückt als “Farbe” bezeichnen. Rot, Gelb, Blau, Grün etc. Diese Eigenschaft lässt uns also die Farbe Rot als Rot, die Farbe Grün als Grün und so weiter voneinander unterscheiden.
Im Grunde genommen können das alles Farben aus dem nachfolgenden Bild sein:

Sättigung (saturation)
Die Eigenschaft Sättigung beschreibt im Grunde genommen die Buntheit, die Kraft der Farbe. Mit der abnehmenden Sättigung erscheint die Farbe lebloser, matter, stumpfer. Eine hohe Farbsättigung verleiht der Farbe mehr Intensität. In der digitalen Bildbearbeitung, so wie im Webdesign, wird die Sättigung oft erhöht um aus matten und kraftlosen Motiven ein interessantes und intensives Bild zu erhalten.
Praxistipp:
Zu viel Sättigung in der Nachbearbeitung führt oft zu unnatürlichen Ergebnissen. Doch auch im Bereich Webdesign und Farbe gilt: Übung macht den Meister!
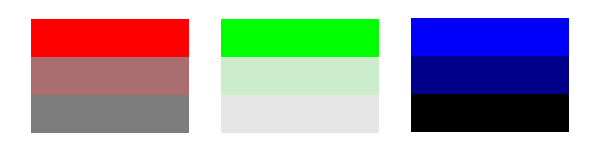
Wenn die Sättigung komplett herausgenommen wird, dann erhält man die Farbe Grau. Man kann sich die Sättigung also vorstellen wie eine Mischung aus reiner, voll gesättigter Farbe und der Farbe Grau.

Webdesign und Farbe: stufenweise reduzierte Sättigung der RGB-Farben (© ilja-schlak.de)
Helligkeit (brightness)
Schließlich die dritte und letzte Farbeigenschaft des HSB-Modells, die Helligkeit. Diese Eigenschaft ist dafür zuständig, wie hell oder dunkel eine Farbe auf uns wirkt.
Diese Wirkung wird durch die Zugabe entweder von Weiß oder Schwarz erzielt. Die Farbe mit einem hohen Schwarzanteil wirkt dunkler, während der hohe Weißanteil die Farbe heller erscheinen lässt.
Tipp
Beim Webdesign darf man nicht vergessen, dass die Farben an sich heller oder dunkler erscheinen können: das Orange wirkt auf uns heller als das Violett.
Wie wirkt Farbe auf uns? Farbe im Webdesign und in der Offline-Welt
Neben der Wirkung der Farben im Sinne der optischen Wahrnehmung, ist es sehr interessant, wie die Einzelnen Farben auf uns psychologisch und emotional wirken. Die psychologische Wirkung der Farben ist besonders wichtig im Hinblick auf das Webdesign und Konzeption der Website.
Es ist immer notwendig die Zielgruppe und das Ziel des Projektes im Auge zu behalten. Es gibt zwar bestimmte objektive Kriterien, die die Verwendung bestimmter Farbschemata für die eine oder andere Branche zu vermeiden raten, doch diese Kriterien sind eben nur Empfehlungen und es kommt immer auf die Situation, den Kunden, das Ziel des Projektes und die Zielgruppe an.
Neben den rein subjektiven Wahrnehmungen und Emotionen, die jeder Mensch im Laufe seines Lebens entwickelt hat, gibt es des weiteren historisch und kulturell erwachse Assoziationen zu den einzelnen Farben.
Tipp:
Farbe schafft Stimmung, Farbe ruft Emotionen auf, Farbe lenkt unsere Aufmerksamkeit. Benutzen Sie Farbe!
Rot – eine im Webdesign beliebte Farbe
Rot – eine Farbe, die auf uns die größte Wirkung entfaltet. Wir assoziieren mit dieser Farbe viele starke Emotionen und Gefühle, die oft sogar im Gegensatz zueinander stehen.
Rot steht für so vieles. Mit Rot verbindet man:
Leidenschaft und Liebe aber auch Gefahr und Hass. Rot steht für Blut, Krieg und Feuer aber auch Wärme, Nähe und Unruhe auf der anderen Seite.
Des weiteren gehört Rot zu den beliebtesten Farben im Logo-, Print- und Webdesign.

Webdesign und Farbe: Wirkung und Assoziationen mit der Farbe Rot (© ilja-schlak.de)
Gelb
Gelb – als hellste Grundfarbe – ist die Farbe unserer Sonne und wird mit Licht, Heiterkeit, Fröhlichkeit und Energie in Verbindung gebracht. Doch andererseits ist es die Signalfarbe für Gefahr und birgt etwas Negatives und Unsicheres in sich. Zu den weiteren Assoziationen zählt man Eifersucht Neid und Verlogenheit.

Webdesign und Farbe: Wirkung und Assoziationen mit der Farbe Gelb(© ilja-schlak.de)
Grün – beliebte Farbe, jedoch Vorsicht: im Webdesign kommt sie oft langweilig rüber
Grün ist eher eine neutrale Farbe mit vielen positiven Assoziationen. Es ist die grüne Ampel, die uns das gefahrlose Fahren signalisiert, es ist jemand, der uns für irgendein Vorhaben “grünes Licht gibt”.
Grün ist ferner die Farbe der Natur, der Pflanzen und dadurch des Lebens, der Hoffnung und der Lebenskraft.

Webdesign und Farbe: Wirkung und Assoziationen mit der Farbe Grün (© ilja-schlak.de)
Doch auch negative Assoziationen sind nicht zu vernachlässigen: Grün ist für uns oft die Farbe des Giftes, des Neides, der Unreife und der Passivität.
Tipp
Mit der Farbe Grün sollte man bei der Realisierung des Webdesign trotzdem vorsichtig sein. Zu viel Grün und monotone grüne Farbkombinationen sorgen oft für langweilige Designs. Mehr zum Thema Farbkombinationen für Webdesign finden Sie hier.
Blau – die beliebteste Webdesign Farbe im Jahre 2015
Blau assoziieren wir mit Wissenschaft, Fortschritt, Zuverlässigkeit und Seriosität. Desweiteren ist es die Farbe der Ferne und des Optimismus. Doch auch der Kälte und Sehnsucht.

Webdesign und Farbe: Wirkung und Assoziationen mit der Farbe Blau(© ilja-schlak.de)
Weitere Farben
Zu den psychologischen und emotionalen Wirkungen der einzelnen Farben und Farbkombinationen auf uns, wird es einen gesonderten Beitrag geben. Um diesen nicht zu verpassen, abonnieren Sie unseren Newsletter!
Farbe und Kontraste
Beim Webdesign, wie auch im Design allgemein, gilt es Kontraste zu schaffen! Die schönste Farbgebung wirkt oft leblos und langweilig, wenn es an Kontrasten fehlt.
Geschickt eingesetzte Farbkontraste können die Aufmerksamkeit des Besuchers auf einen bestimmten Bereich lenken.
Tipps zum Thema Farbe im Webdesign
-
Setzen Sie die Kontraste zur Marketingzwecken ein!
-
Lenken Sie die Aufmerksamkeit Ihrer Besucher gezielt auf Buttons, Produkte, Newsletter- und Kontaktformen!
Welche Kontraste man einsetzt, kommt natürlich auf die Situation und das übrige Design an.
Die Zielgruppe stellt folgerichtig das Hauptkriterium bei der Auswahl bestimmter Webdesign Tools dar. Das Gleiche gilt für die Kontraste. Im Nachfolgenden einige Bespiele:
Hell-Dunkel-Kontrast – iRd Webdesigns mit Farbe Akzente setzen
Der Hell-Dunkel-Kontrast ist wahrscheinlich der am meisten gesehene und benutzte Kontrast.
Eine (Grund) Farbe die auf uns am hellsten wirkt – Gelb – und die dagegen dunkelste Farbe – Blau – stellen den höchsten Hell-Dunkel-Kontrast der Grundfarben dar.
Tipp zum Thema Webdesign und Farbe:
Auch wenn dieser bunte Hell-Dunkel-Kontrast sehr intensiv ist, kann er trotzdem im Webdesign eingesetzt werden. Die Zielgruppe wäre ein modernes, junges und kreatives Publikum.
Übertroffen wird der Gelb-Blau-Kontrast durch die stärkste Ausprägung des Hell-Dunkel-Kontrastes, nämlich Schwarz-Weiß. Das ist mitunter auch der geläufigste Kontrast, der uns im Alltag nahezu überall begegnet: schwarze Schrift auf weißem Hintergrund.
Tipp
Einzusetzen, um ein seriöses, konservatives Publikum (“Ich glaube das erst, wenn ich es schwarz auf weiß sehe!”) zu erreichen, ein ernstes Thema zu beleuchten. Glaubwürdigkeit, Emotionslosigkeit und Sachlichkeit wird oft mit diesem Kontrast verbunden.

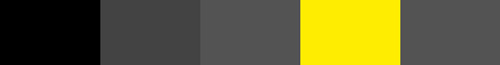
Webdesign und Farbe: Hell-Dunkel-Kontrast. Schwarz-graue Farbpalette mit einem Schuss Gelb. Das Gelb zieht unweigerlich unsere Aufmerksamkeit auf sich.
(© ilja-schlak.de)
Kalt-Warm-Kontrast
Die Farben wie Gelb, Rot, Orange wirken auf uns warm. Die Farben mit hohem Blauanteil wirken hingegen kalt. Diese Wahrnehmungseigenschaften der Farben sollte man auch im Webdesign einsetzen. Die Verwendung kalter und warmer Farben sorgt für den sogenannten Kalt-Warm-Kontrast.

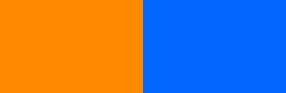
Webdesign und Farbe: Kalt-Warm-Kontrast.
(© ilja-schlak.de)
Tipps zum Thema Farbe und Webdesign:
- Kalt-Warm-Kontraste helfen Spannungsfelder zu erzeugen
- Sollen perspektivische oder räumliche Effekte geschaffen werden, so ist der Kalt-Warm-Kontrast ebenfalls die richtige Wahl
Bunt-Unbunt-Kontrast
Wie die Überschrift schon sagt, wird die Kontrastwirkung in diesem Falle mit Hilfe von bunten und unbunten, entsättigten Farben erreicht. Die Art von Kontrast hilft den Besucher auf eine bestimmten Punkt aufmerksam zu machen. Das wohl bekannteste Beispiel wäre ein Fernbedingung: der Ein- und Ausknopf hebt sich immer vom Rest der grauen oder schwarzen Fernbedienung mit einem satten Grün oder Rot ab.

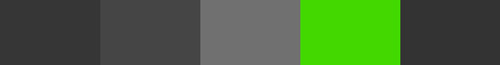
Webdesign und Farbe: Bunt-Unbunt-Kontrast.
(© ilja-schlak.de)
Tipp
Nutzen Sie den Bunt-Unbunt-Kontrast unter anderem, um bei Ihrem Webdesign Buttons oder Schaltflächen mit bunter Farbe zu unterstreichen.
Simultankontrast
Weiterhin beliebt bei der Gestaltung von Schaltflächen und Buttons ist der interessante – auf optischer Täuschung beruhende – Simultankontrast.
Hier verändert sich die Wahrnehmung einer Farbe je nachdem, welche Farbe sie gerade umgibt. Die Farbe mit der größeren Fläche wirkt mit ihrer Komplementärfarbe auf die mit der kleineren.

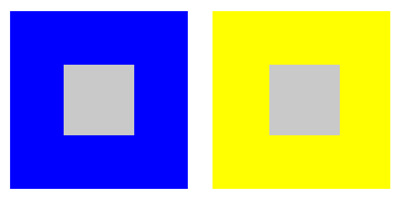
Simultankontrast: Hier sieht man, wie die Farbe mit der größeren Fläche auf den grauen Quadrat wirkt. Die blaue Fläche auf “färbt” das grau gelblich, die gelbe Fläche färbt das Gelb bläulich, obwohl es sich in beiden Fällen um das 30%ige Grau handelt (#c9c9c9). (© ilja-schlak.de)
Komplementärkontrast – ein gefährlicher Farbkontrast für das Webdesign
Die Komplementärfarben (= Farben, die sich im Farbkreis gegenüber stehen) bilden einen sehr häufig angewandten Kontrast. Doch dieser Kontrast ist sehr oft zu stark und muss demnach mit Vorsicht verwendet werden. Denn bestimmte Farbkombinationen sind schlicht und ergreifend unbrauchbar. Zum Beispiel: grüne Schrift auf rotem Hintergrund möchte man nun wirklich niemandem antun!


Praxistipp:
Auch bei all seiner Beliebtheit sollte dieser Kontrast mit Vorsicht, Übung und Fingerspitzengefühl angewandt werden.

Komplementärkontrast – ein starkes und kraftvolles Mittel. (© ilja-schlak.de)
Farbe-an-sich-Kontrast
Auch dieser Kontrast sollte dezent und mit Vorsicht eingesetzt werden, denn hier werden zwei gesättigte Farben kombiniert. Dadurch entsteht ein sehr starker und emotionaler Kontrast. Die Stärke des Kontrastes erhöht sich, wenn man die Grundfarben kombiniert.
Abhilfe schafft Benutzung von Mischfarben. Diese schwächen die Wirkung ab und sorgen für mehr Harmonie im Screendesign.

Farbe-an-sich-Kontrast. (© ilja-schlak.de)
Qualitätskontrast
Hier geht es darum, gesättigte, kräftige Farben mit Farben des gleichen Farbton aber mit geringerer Sättigung und unterschiedlicher Helligkeiten in Szene zu setzen. Man bekommt demnach die Möglichkeit die eine kräftige und satte Farbe durch den Einsatz derselben Farbtons aber mit dunklerer und entsättigter Farbe zu akzentuieren.
Obendrein ist es dank dieser Methode – Reduzierung der Sättigung und der Helligkeit – möglich, Farbpaletten zu entwerfen, die eine gewisse Ruhe und Harmonie in Ihr Webdesign bringen.

Tipp
Beim Einsatz des Qualitätskontrastes besteht die Gefahr eintönige und langweilige Ergebnisse zu bekommen, darum sollte man nicht nur mit der Sättigung, sondern auch mit Helligkeit experimentieren.